Crud Operation in Student Registration Form in asp net web Forms App
Crud Operation in Student Registration Form in asp net web Forms App
Hello every one In this article you will learn Basic CRUD(Create Read Update and Delete ) Operation in asp.net web forms application with postgresql DBMS. i make video previously How To Design Student Registration Form in asp.net web form .now i edit that project and connect it with postgres database and perform basic CRUD operation in asp.net web form. I already create video on How to design Student registration form in asp.net please go and watch it first click here to watch video
=>Open Visual Studio and Create new Asp.net application with Master Page
=>After Creating project in Asp.net forms click on Solution Explorer
=>Then Right Click On Project Name => Add => web form with Master Page
Open webform and paste the code below
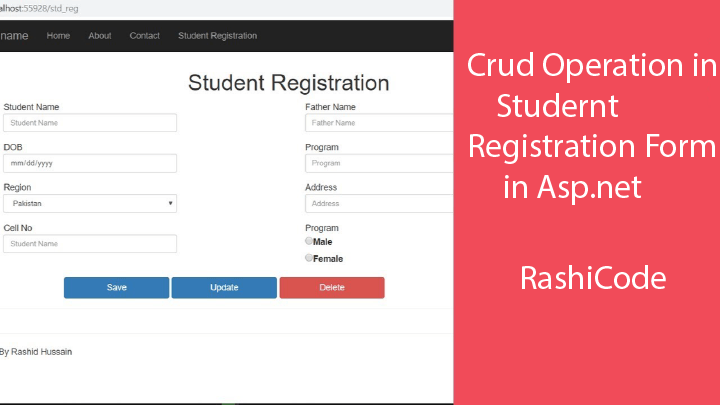
<section id="main-content"> <section class="wrapper"> <div class="row"> <div class="col-lg-12"> <section class="panel"> <header class="panel-heading"> <div class="col-md-4 col-md-offset-4"> <h1>Student Registration</h1> </div> </header> <div class="panel-body"> <div class="row"> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtStdname"><b>Student Name</b></asp:Label><br /> <asp:TextBox runat="server" required="required" Enabled="True" name="BrandName" ID="txtStdname" class="form-control input-sm" placeholder="Student Name"></asp:TextBox> </div> </div> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtfname"><b>Father Name</b></asp:Label><br /> <asp:TextBox runat="server" required="required" Enabled="True" name="BrandName" ID="txtfname" class="form-control input-sm" placeholder="Father Name"></asp:TextBox> </div> </div> </div> <div class="row"> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtdob"><b>DOB</b></asp:Label><br /> <asp:TextBox runat="server" required="required" TextMode="Date" Enabled="True" name="BrandName" ID="txtdob" class="form-control input-sm" placeholder="DOB "></asp:TextBox> </div> </div> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtprogram" ><b>Program</b></asp:Label><br /> <asp:TextBox runat="server" required="required" Enabled="True" name="BrandName" ID="txtprogram" class="form-control input-sm" placeholder="Program"></asp:TextBox> </div> </div> </div> <div class="row"> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtregion"><b>Region</b></asp:Label><br /> <asp:DropDownList ID="txtregion" CssClass="form-control input-sm" runat="server" > <asp:ListItem Text="Pakistan" /> <asp:ListItem Text="Iran" /> <asp:ListItem Text="Iraq" /> <asp:ListItem Text="Turkey" /> <asp:ListItem Text="India" /> <asp:ListItem Text="China" /> </asp:DropDownList> </div> </div> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtaddress"><b>Address</b></asp:Label><br /> <asp:TextBox runat="server" required="required" Enabled="True" name="BrandName" ID="txtaddress" class="form-control input-sm" placeholder=" Address "></asp:TextBox> </div> </div> </div> <div class="row"> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtcell"><b>Cell No</b></asp:Label><br /> <asp:TextBox runat="server" required="required" TextMode="Number" Enabled="True" name="BrandName" ID="txtcell" class="form-control input-sm" placeholder="Cell Number "></asp:TextBox> </div> </div> <div class="col-md-4 col-md-offset-1"> <div class="form-group"> <asp:Label runat="server" AssociatedControlID="txtgender" ><b>Gender</b></asp:Label><br /> <asp:RadioButtonList CssClass="form-group" ID="txtgender" runat="server"> <asp:ListItem Text="Male" /> <asp:ListItem Text="Female" /> </asp:RadioButtonList> </div> </div> </div> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="form-group"> <asp:Button Text="Save" ID="btnsave" OnClick="btnsave_Click" CssClass="btn btn-primary btn-lg" Width="220px" runat="server" /> <asp:Button Text="Update" ID="btnupdate" OnClick="btnupdate_Click" CssClass="btn btn-primary btn-lg" Width="220px" runat="server" /> <asp:Button Text="Delete" ID="btndlt" OnClick="btndlt_Click" CssClass="btn btn-danger btn-lg" Width="220px" runat="server" /> <asp:Label Text="" ForeColor="Green" Font-Bold="true" ID="lblmessage" CssClass="label label-success" runat="server" /> </div> </div> </div> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="form-group"> <div class="table-responsive"> <asp:GridView ID="gv" Width="100%" AutoGenerateSelectButton="true" SelectedRowStyle-BackColor="Green" OnSelectedIndexChanged="gv_SelectedIndexChanged" runat="server"></asp:GridView> </div> </div> </div> </div> </div> </section> </div> </div> </section> </section>
Add New Class “datalayer.cs and paste below code
using System;
using System.Collections.Generic;
using Devart.Data.PostgreSql;
using System.Data;
using System.Web.UI.WebControls;
using System.Configuration;
namespace Projectsms
{
class datalayer
{
PgSqlConnection conn_;
PgSqlCommand cmd_;
PgSqlDataReader reader_;
PgSqlDataAdapter adptr_;
System.Data.DataSet dset_;
System.Data.DataTable dt_;
static string getmessage { get; set; }
public datalayer()
{
string cs = ConfigurationManager.ConnectionStrings["connstring"].ConnectionString;
conn_ = new PgSqlConnection(cs);
cmd_ = new PgSqlCommand();
adptr_ = new PgSqlDataAdapter();
dset_ = new System.Data.DataSet();
}
public bool Connect()
{
try
{
conn_.Open();
getmessage = "Connection established!";
return true;
}
catch (Exception exp)
{
getmessage = "error while opening connection (Datalayer=>Connect()) : " + exp.Message;
return false;
}
}
public bool Disconnect()
{
try
{
conn_.Close();
getmessage = "Connection Closed Successfully!";
return true;
}
catch (Exception exp)
{
getmessage = "error while Closing connection (Datalayer=>Disconnect()) : " + exp.Message;
return false;
}
}
public string insertUpdateCreateOrDelete(string query)
{
string ret = "";
string allqueries = query.ToLower();
try
{
cmd_.CommandText = query;
cmd_.Connection = conn_;
Connect();
cmd_.ExecuteNonQuery();
if (allqueries.Contains("insert into "))
{
ret = getmessage = "inserted Successfully!";
}
else if (allqueries.Contains("delete from "))
{
ret = getmessage = "Deleted Successfully!";
}
else if (allqueries.Contains("create table "))
{
ret = getmessage = "Table Created Successfully!";
}
else if (allqueries.Contains("update ") && allqueries.Contains("set= "))
{
ret = getmessage = "Updated Successfully";
}
}
catch (Exception exp)
{
ret = getmessage = "Failed to execute " + query + " \n Reason : " + exp.Message;
}
finally { Disconnect(); }
return ret;
}
public string fillgridView(string query, System.Web.UI.WebControls.GridView dgv)
{
dt_ = new System.Data.DataTable();
string stret;
try
{
cmd_.Connection = conn_;
cmd_.CommandText = query.ToLower();
Connect();
adptr_.SelectCommand = cmd_;
adptr_.Fill(dt_);
dgv.DataSource = dt_;
dgv.DataBind();
stret = "Code Executed Successfully (filldatagridView()=> datalayer.cs)";
}
catch (Exception exp)
{
stret = "Failed (filldatagridView()=> datalayer.cs) : " + exp.Message;
}
finally
{
Disconnect();
dt_ = null;
}
return stret;
}
}
}
Open on Solution Explorer and right click on Add References to add devert reference. if there is problem to connect postgres with Visual studio please first chech this video Click here
After Successfully connect postgres with visual studio. connect your database and copy your Connection String.
Then Open web.config File and Create ConnectionString
Video tutorial
Click the button below for source code
Thank you for reading this article. Leave a comment if you have any question about this article. Please don’t forget to subscribe our official YouTube Channel RashiCode