How to Design and Customize Responsive Gridview in asp.net | bootstrap
How to Design and Customize Responsive Gridview in asp.net | bootstrap
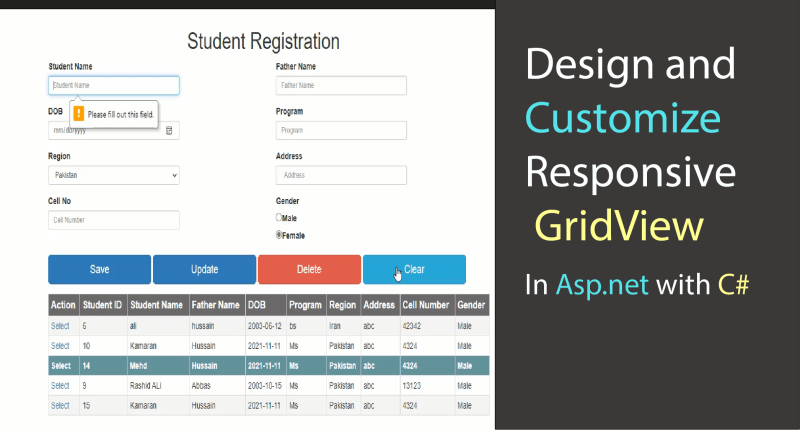
Hello every one In this article you will learn . how to design and customize Gridview in asp.net C# in Visual studio.in previous article we learn how to Design student registration form in asp.net and then we perform some basic CRUD operation on it .show the data in Gridview using Postgres Database.
In This artice we customize our gridview using our previous . please check our previous article or video Click here for previous Lecture
GridView
<div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="form-group"> <div class="table-responsive"> <asp:GridView ID="gv" OnRowDataBound="gv_RowDataBound" Width="100%" AutoGenerateSelectButton="true" OnSelectedIndexChanged="gv_SelectedIndexChanged" CssClass="table table-bordered table-condensed table-responsive table-hover" runat="server"> <AlternatingRowStyle BackColor="White" /> <HeaderStyle BackColor="#6B696B" Font-Bold="true" Font-Size="Larger" ForeColor="White" /> <RowStyle BackColor="#f5f5f5" /> <SelectedRowStyle BackColor="#669999" Font-Bold="true" ForeColor="White" /> </asp:GridView> </div> </div> </div> </div>
OnDataBound Click_event
protected void gv_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType==DataControlRowType.Header)
{
e.Row.Cells[0].Text = "Action";
e.Row.Cells[1].Text = "Student ID";
e.Row.Cells[2].Text = "Student Name";
e.Row.Cells[3].Text = "Father Name";
e.Row.Cells[4].Text = "DOB";
e.Row.Cells[5].Text = "Program";
e.Row.Cells[6].Text = "Region";
e.Row.Cells[7].Text = "Address";
e.Row.Cells[8].Text = "Cell Number";
e.Row.Cells[9].Text = "Gender";
}
}
Video tutorial
Click the button below for source code
Thank you for reading this article. Leave a comment if you have any question about this article. Please don’t forget to subscribe our official YouTube Channel RashiCode