Open popup Form using bootstrap modal on button click in asp net c#
Open popup Form using bootstrap modal on button click in asp net c#
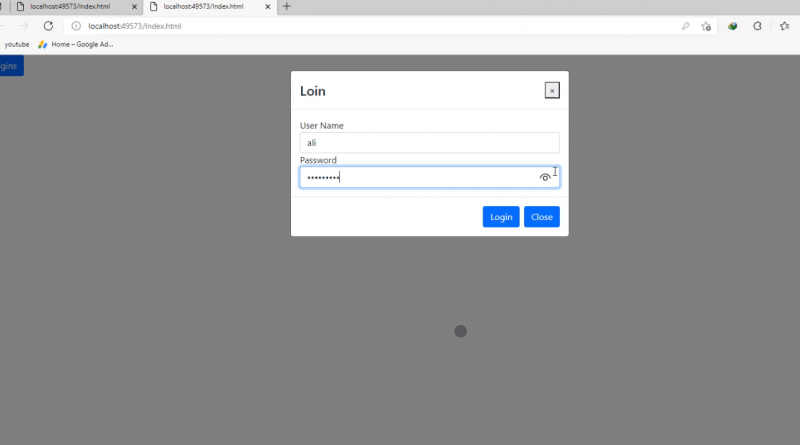
Hello every one In this article you will learn how to open a popup form on button click using bootstrap modal . when user click on Login Button a small popup form will appear . Bootstrap will provide modal to create a popup form. you can easy create a attractive popup form using bootstrap. in this article i will show you step by step How to create popup modal using bootstrap
=>Open Visual Studio and Create new Asp.net application
=>After Creating project in Asp.net forms click on Solution Explorer
=>Then Right Click On Project Name => Add => Html Page
Open Html Page and paste the code below
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> </head> <body> <button class="btn btn-primary" data-target="#loginmodal" data-toggle="modal">Logins</button> <div class="container"> <div class="row"> <div class="col col-sm-12"> <div class="modal" data-keyboard="false" data-backdrop="static" id="loginmodal" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title">Loin</h4> <button class="close" data-dismiss="modal">×</button> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="inputUserName">User Name</label> <input type="text" class="form-control" placeholder="User Name" id="inputUserName" /> </div> <div class="form-group"> <label for="inputPassword">Password</label> <input type="password" class="form-control" placeholder="Password" id="inputPassword" /> </div> </form> </div> <div class="modal-footer"> <button class="btn btn-primary">Login</button> <button class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> </div> </div> </body> </html> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
Video tutorial
Click the button below for source code
Thank you for reading this article. Leave a comment if you have any question about this article. Please don’t forget to subscribe our official YouTube Channel RashiCode