how to use progress bar in c# winforms application

How to use progress bar in c# winforms application
Hello friend’s this is Rashid Hussain come with another video tutorial. In this tutorial I’ll show you How to use progress bar in c# winforms application. Simply follow the steps below to accomplish this.
1: first create new project in windows forms app.
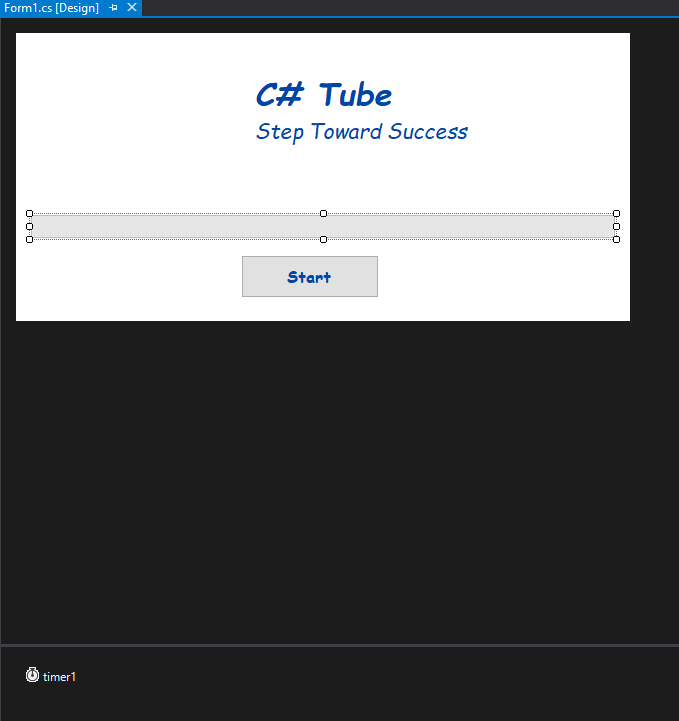
2: Design the form and for progress bat drag progress bar from tool box.
3: Add Timer and add 1 button to start progress in progress bar.
show in below image:

Source Code
timer1_Tick
private void timer1_Tick(object sender, EventArgs e)
{
this.Progrsbr.Increment(5);
int per = (int)(((double)(Progrsbr.Value - Progrsbr.Minimum) /
(double)(Progrsbr.Maximum - Progrsbr.Minimum)) * 100);
using (Graphics graphics = Progrsbr.CreateGraphics())
{
graphics.DrawString(per.ToString() + "%", SystemFonts.DefaultFont, Brushes.Black,
new PointF(Progrsbr.Width / 2 - (graphics.MeasureString(per.ToString() + "%",
SystemFonts.DefaultFont).Width / 2.0F),
Progrsbr.Height / 2 - (graphics.MeasureString(per.ToString() + "%",
SystemFonts.DefaultFont).Height / 2.0F)));
}
}
ON button1_Click
timer1.Start();
Form1.cs
Complete Code
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ProgressBar
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void timer1_Tick(object sender, EventArgs e)
{
this.Progrsbr.Increment(5);
int per = (int)(((double)(Progrsbr.Value - Progrsbr.Minimum) /
(double)(Progrsbr.Maximum - Progrsbr.Minimum)) * 100);
using (Graphics graphics = Progrsbr.CreateGraphics())
{
graphics.DrawString(per.ToString() + "%", SystemFonts.DefaultFont, Brushes.Black,
new PointF(Progrsbr.Width / 2 - (graphics.MeasureString(per.ToString() + "%",
SystemFonts.DefaultFont).Width / 2.0F),
Progrsbr.Height / 2 - (graphics.MeasureString(per.ToString() + "%",
SystemFonts.DefaultFont).Height / 2.0F)));
}
}
private void button1_Click(object sender, EventArgs e)
{
timer1.Start();
}
}
}
Video tutorial
Thank you for reading this article. Please don’t forget to subscribe our official YouTube Channel RashiCode