Create Login Form With User Authentication in C# using PostgreSQL

Create Login Form With User Authentication in C# using PostgreSQL
Hello friend’s this is Rashid Hussain come with another video tutorial. In this tutorial I’ll show you how to create a simple login form with user authentication and how to link a database. Simply follow the steps below to accomplish this.
PostgreSQL is the database I’ll be using for this project.
Step 1
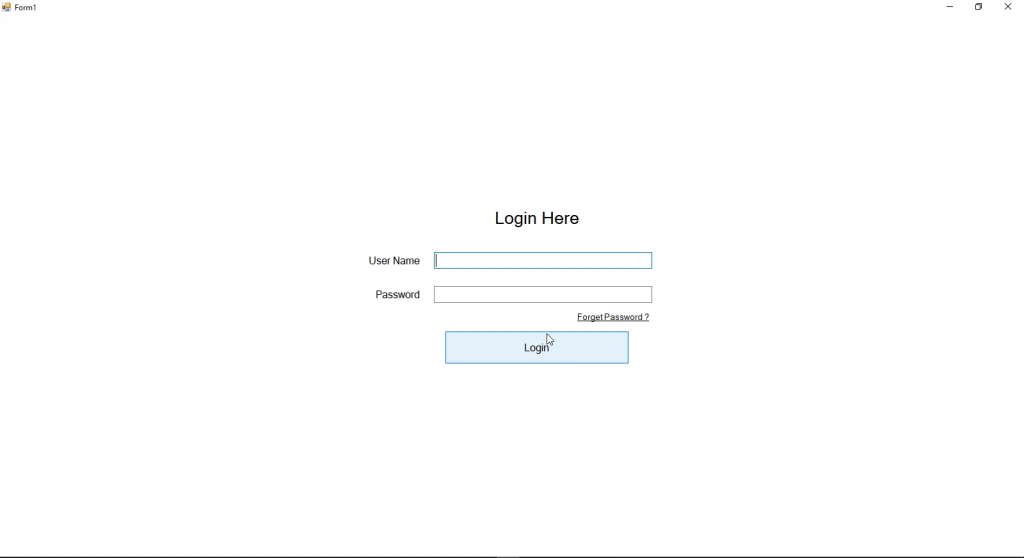
Make a simple form with the username and password text fields and a login button.

Step 2
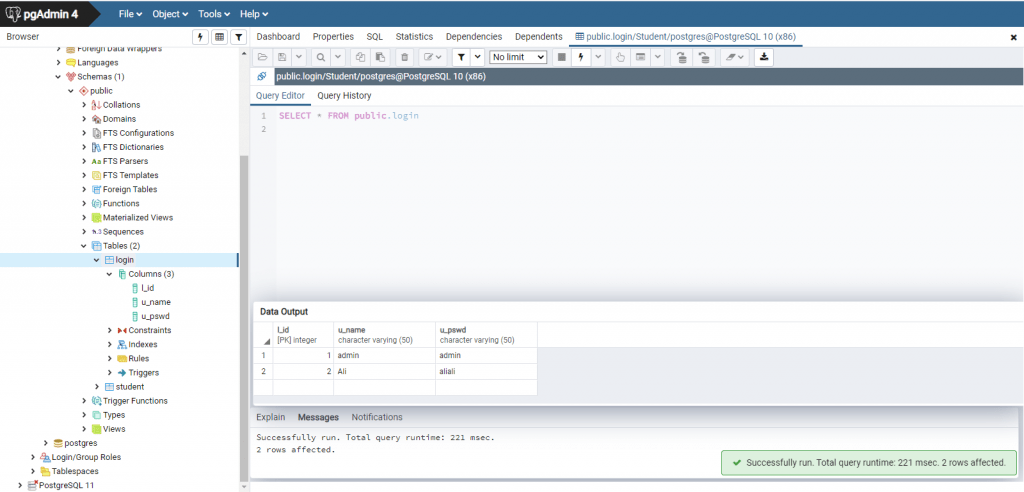
Open pgadmin 4 and create table

Step 3
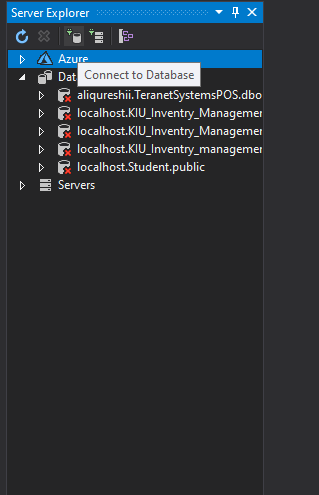
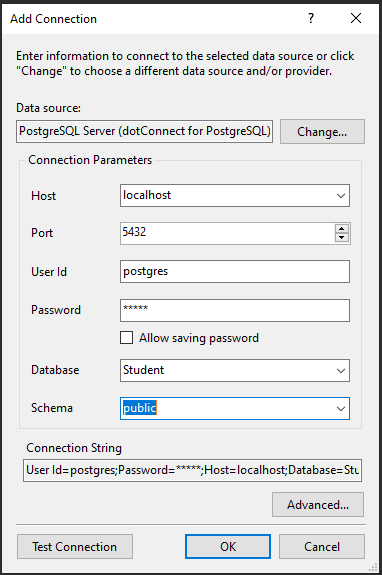
Now open Server Explorer and click on connection with database. and fill the requirements.


Step 4
Now Connect your project with Database(Postgresql). add new class and paste the code below
datalayer.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data;
using Devart.Data;
using Devart.Data.PostgreSql;
using System.Configuration;
using System.Windows.Forms;
using System.Drawing;
namespace Whole_Saler.forms
{
public class Datalayer
{
PgSqlCommand cmd_;
PgSqlConnection conn_;
PgSqlDataAdapter adptr_;
PgSqlDataReader reader_;
DataTable dtable_;
DataSet dset_;
public string getmessage { get; set; }
public Datalayer()
{
string cs = "User Id=postgres;Host=localhost;Database=Student;Port=5432;Initial Schema=public;password=mysys;";
conn_ = new PgSqlConnection(cs);
cmd_ = new PgSqlCommand();
dtable_ = new DataTable();
adptr_ = new PgSqlDataAdapter();
dset_ = new DataSet();
}
public bool connect()
{
try
{
conn_.Open();
getmessage = "successfully connected";
return true;
}
catch (Exception ex)
{
getmessage = "connection error" + ex.Message;
return false;
}
}
public bool disconnect()
{
try
{
conn_.Clone();
return true;
}
catch (Exception ex)
{
return false;
}
}
public string InsertUpdateDeleteCreate(string query)
{
string ret = "";
string allquerys = query.ToLower();
try
{
cmd_.CommandText = query.ToLower();
cmd_.Connection = conn_;
connect();
cmd_.ExecuteNonQuery();
if (allquerys.ToLower().Contains("insert into"))
{
ret = getmessage = (" inseteted successfully ");
}
else if (allquerys.Contains("Delete form"))
{
ret = getmessage = ("delete successfull");
}
else if (allquerys.Contains("Update into") && allquerys.Contains("set"))
{
ret = getmessage = ("update successfull");
}
else if (allquerys.Contains("Creat table"))
{
ret = getmessage = ("create table successful");
}
}
catch (Exception exp)
{
ret = getmessage = "failed to execute" + query + "\n resoin :" + exp.Message;
}
finally { disconnect(); }
return ret;
}
public string getsingleColumnValueByIndex(string query, out string columndata, int index)
{
string ret, val = null;
try
{
cmd_.Connection = conn_;
cmd_.CommandText = query;
connect();
reader_ = cmd_.ExecuteReader();
while (reader_.Read())
{
val = reader_[index].ToString();
}
ret = "Operation Successfull!";
getmessage = "values successfully got from getSingleValueAsArrayByindex() function";
}
catch (Exception exp)
{
ret = "Error in datalayer -> getSingleValueAsArrayByIndex() Reason:" + exp.Message;
getmessage = "Error in datalayer getSingleValueAsArrayByIndex() for reader_ \n" + exp.Message;
}
finally
{
disconnect();
}
columndata = val;
return ret;
}
}
}
loginform.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Whole_Saler.forms;
namespace LoginWithAuthentication
{
public partial class Form1 : Form
{
Datalayer dl;
public Form1()
{
dl = new Datalayer();
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string s_id;
string qry = "select l_id from public.login where u_name='"+txtname.Text+"' and u_pswd='"+txtpswd.Text+"'";
dl.getsingleColumnValueByIndex(qry, out s_id, 0);
if (s_id != null)
{
Student_Details sd = new Student_Details();
sd.Show();
}
else
{
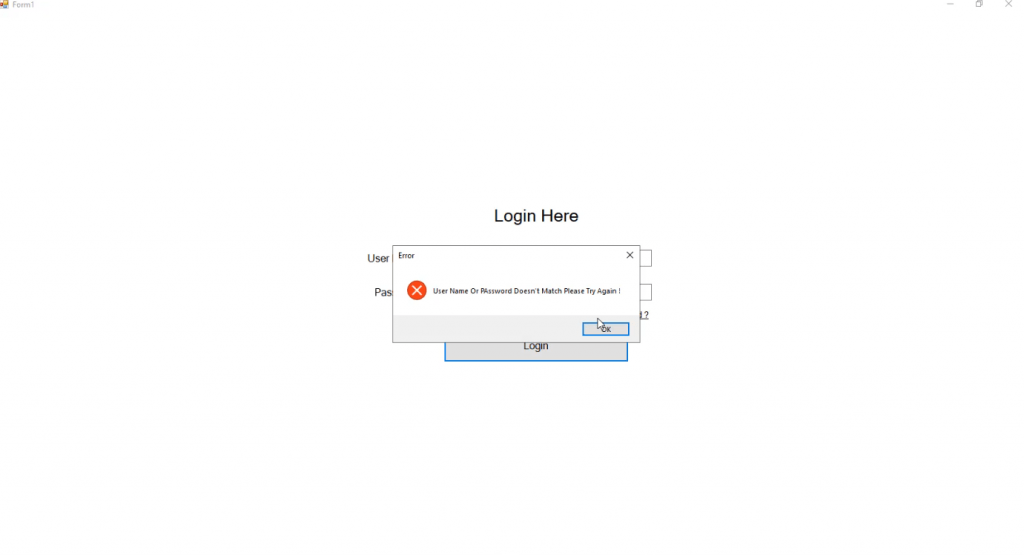
MessageBox.Show("User Name Or PAssword Doesn't Match Please Try Again !","Error"
,MessageBoxButtons.OK,MessageBoxIcon.Error);
}
}
}
}
Step 5
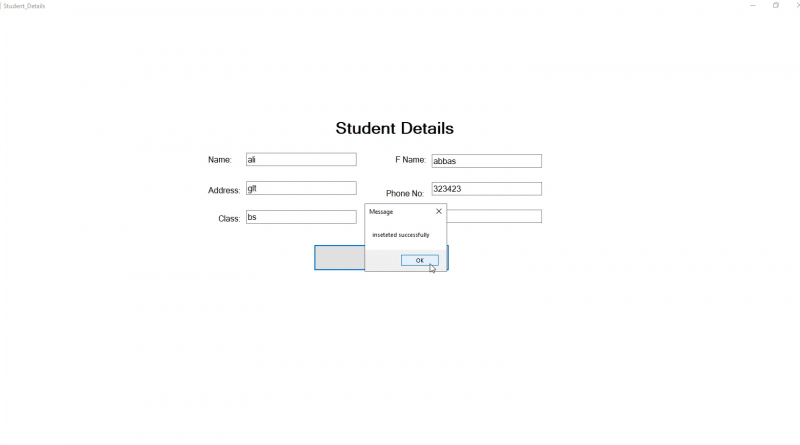
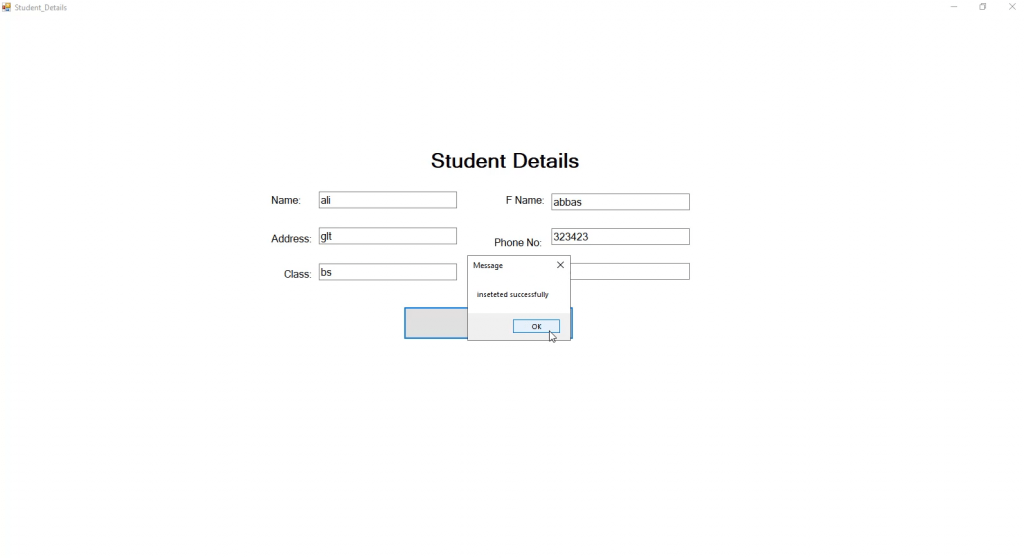
Add new Windows Forms Student_details.

Student_Details.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Whole_Saler.forms;
namespace LoginWithAuthentication
{
public partial class Student_Details : Form
{
Datalayer dl;
public Student_Details()
{
InitializeComponent();
dl = new Datalayer();
}
private void textBox2_TextChanged(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
string qry = "insert into public.student (s_name,s_f_name,s_address,s_phone,s_class,s_rollno" +
") values('"+txtname.Text+"','"+txtfname.Text+"','"+txtaddress.Text+"','"+txtphno.Text
+"','"+txtclas.Text+"','"+txtrollno.Text+"')";
MessageBox.Show( dl.InsertUpdateDeleteCreate(qry),"Message");
}
}
}
Video tutorial
Thank you for reading this article. Please don’t forget to subscribe our official YouTube Channel RashiCode