Create Login and Registration page in asp.net webform

Design Login and Registration page in asp.net webform
Hello friend’s this is Rashid Hussain come with another video tutorial on how to design Login and registration page in asp.net webform in visual studio.
Steps
1-add 3 web form
Landing Page, Login Page, Signup Page
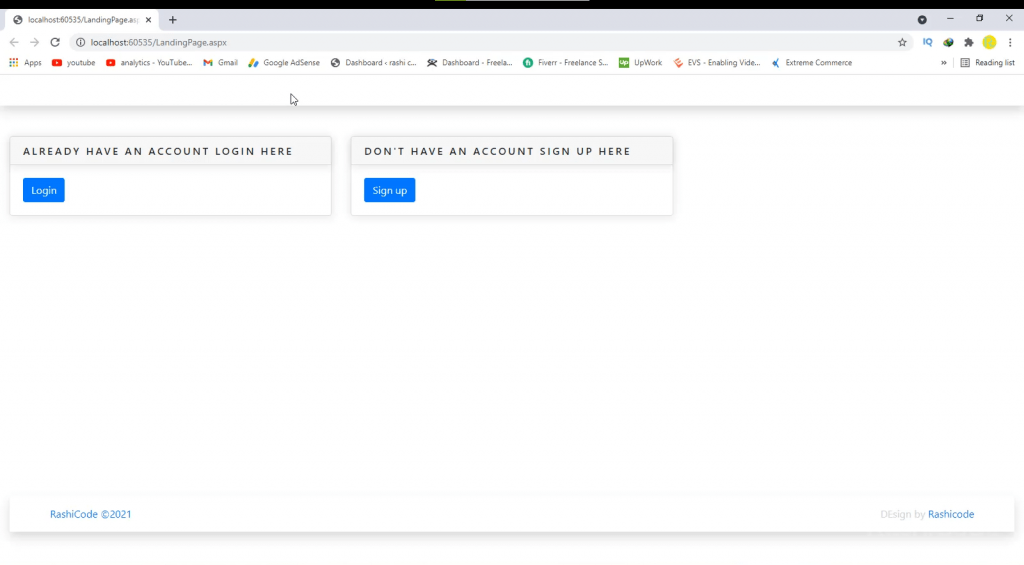
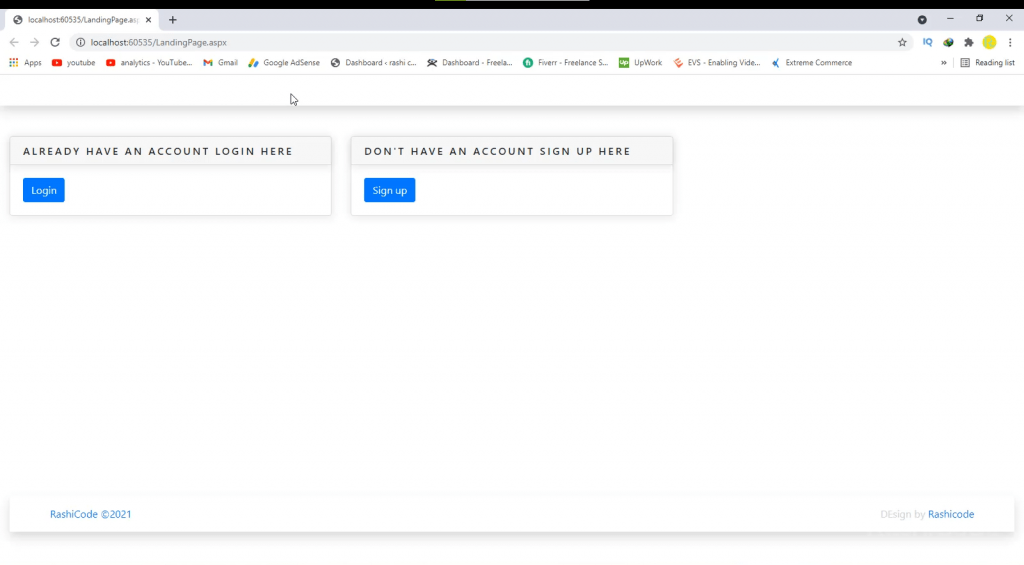
Landing Page
add a new webform
select solution Explorer=>right click on Project=> Add=>web Form.
paste the the code below in landing page
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="LandingPage.aspx.cs" Inherits="LoginSignup.LandingPage" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="Helper/css/style.default.css" rel="stylesheet" /> <link href="Helper/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <header class="header"> <nav class="navbar navbar-expand-lg px-4 py-4 bg-white shadow"> </nav> </header> <div class="page-holder w-100 d-flex flex-wrap"> <div class="container-fluid px-x1-5"> <section class="py-5"> <div class="row"> <div class="col-lg-4"> <div class="card"> <div class="card-header"> <h3 class="h6 text-uppercase mb-0">Already have an account login here</h3> </div> <div class="card-body"> <a href="Login.aspx" type="button" class="btn btn-primary">Login</a> </div> </div> </div> <div class="col-lg-4"> <div class="card"> <div class="card-header"> <h3 class="h6 text-uppercase mb-0">Don't have an account Sign up here</h3> </div> <div class="card-body"> <a href="Signup.aspx" type="button" class="btn btn-primary">Sign up</a> </div> </div> </div> </div> </section> <footer class="footer bg-white shadow align-self-end py-3 px-xl-5 w-100 " style="text-align:end;margin-top:390px"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 text-center text-md-left text-primary"> <p class ="mb-2 mb-md-0">RashiCode ©2021</p> </div> <div class="col-md-6 text-center text-md-right text-gray-400"> <p class="mb-0">DEsign by <a href="#">Rashicode</a></p> </div> </div> </div> </footer> </div> </div> </form> </body> </html>
View

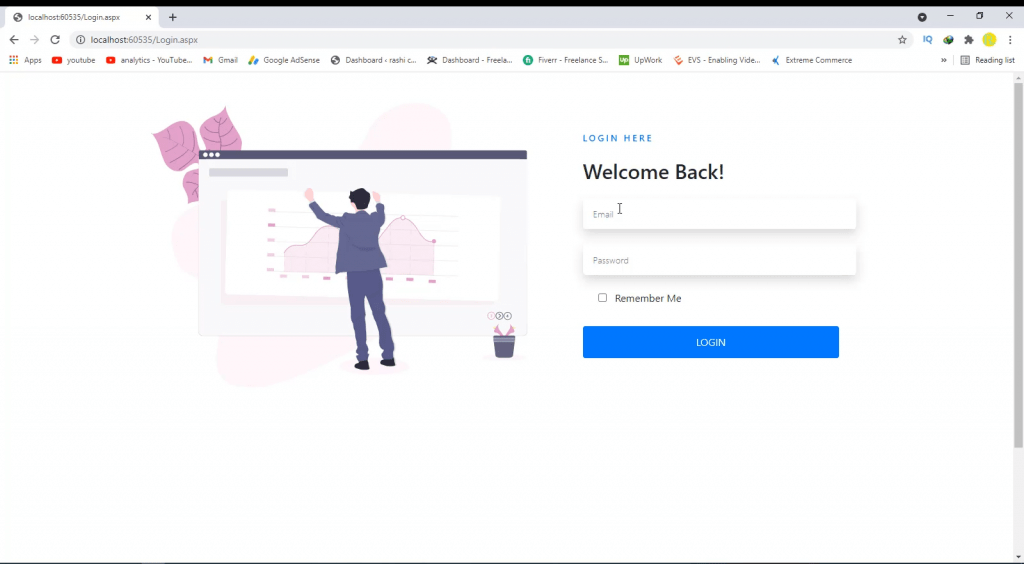
Login Page
add a new webform follow the above steps to add web form
paste the the code below in login page
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="Helper/css/style.default.css" rel="stylesheet" /> <link href="Helper/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class=" page-holder d-flex align-items-center"> <div class="container"> <div class="row align-items-center py-5"> <div class="col-5 col-lg-7 mx-auto mb-5 mb-lg-0"> <div class="pr-lg-5"> <img src="illustration.svg" alt="" class="img-fluid" /> </div> </div> <div class="col-lg-5 px-lg-4"> <h1 class="text-base text-primary text-uppercase mb-4">Login Here</h1> <h2 class="mb-4">Welcome Back!</h2> <div class ="form-group mb-4"> <asp:TextBox required= "true" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="Email" runat="server" ></asp:TextBox> </div> <div class ="form-group mb-4"> <asp:TextBox required= "true" TextMode="Password" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="Password" runat="server" ></asp:TextBox> </div> <div class="form-group mb-4"> <div class="custom-control custom-checkbox"> <asp:CheckBox Text="   Remember Me" runat="server" /> </div> </div> <asp:Button Text="LOGIN" CssClass="btn btn-primary" Height="50px" Width="400px" runat="server" /> </div> </div> <footer class="footer bg-white shadow align-self-end py-3 px-xl-5 w-100 " style="text-align:end;margin-top:390px"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 text-center text-md-left text-primary"> <p class ="mb-2 mb-md-0">RashiCode ©2021</p> </div> <div class="col-md-6 text-center text-md-right text-gray-400"> <p class="mb-0">DEsign by <a href="#">Rashicode</a></p> </div> </div> </div> </footer> </div> </div> </form> </body> </html>
View

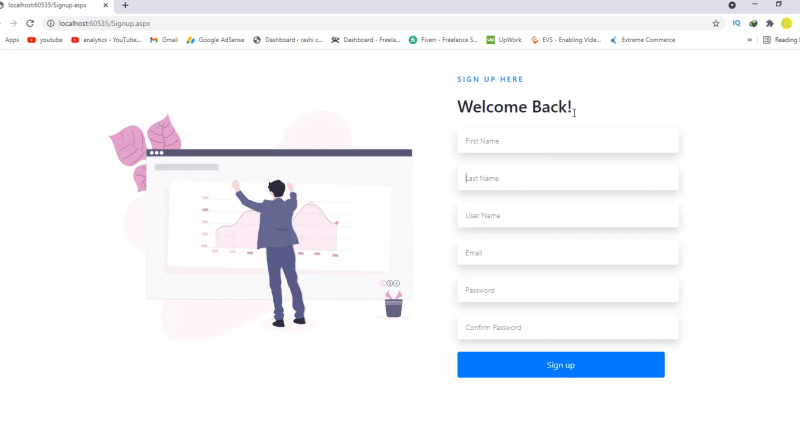
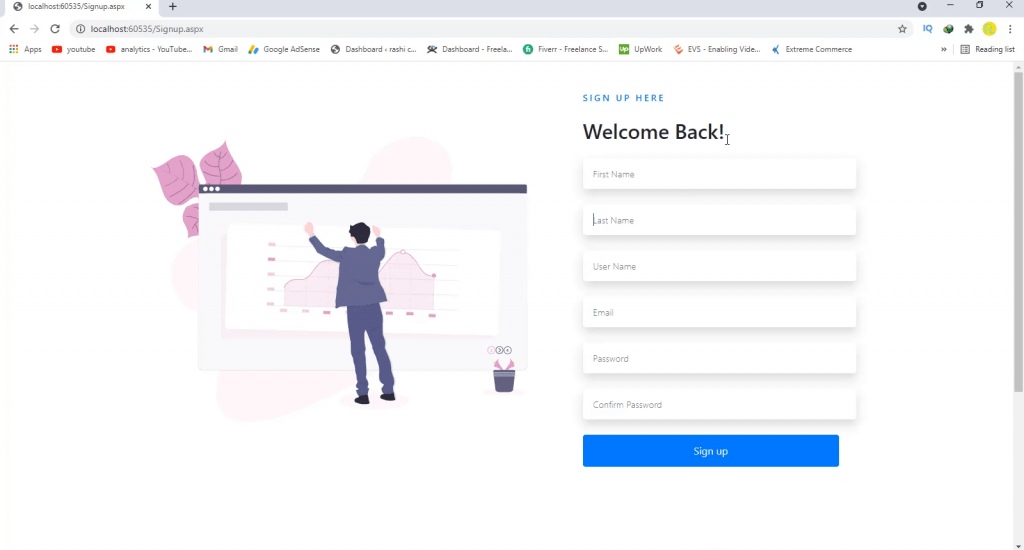
Sign up Page
add a new webform follow the above steps to add web form
paste the the code below in sign up page
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Signup.aspx.cs" Inherits="LoginSignup.Signup" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="Helper/css/style.default.css" rel="stylesheet" /> <link href="Helper/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class=" page-holder d-flex align-items-center"> <div class="container"> <div class="row align-items-center py-5"> <div class="col-5 col-lg-7 mx-auto mb-5 mb-lg-0"> <div class="pr-lg-5"> <img src="illustration.svg" alt="" class="img-fluid" /> </div> </div> <div class="col-lg-5 px-lg-4"> <h1 class="text-base text-primary text-uppercase mb-4">Sign up Here</h1> <h2 class="mb-4">Welcome Back!</h2> <div class ="form-group mb-4"> <asp:TextBox required= "true" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="First Name" runat="server" ></asp:TextBox> </div> <div class ="form-group mb-4"> <asp:TextBox required= "true" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="Last Name" runat="server" ></asp:TextBox> </div> <div class ="form-group mb-4"> <asp:TextBox required= "true" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="User Name" runat="server" ></asp:TextBox> </div> <div class ="form-group mb-4"> <asp:TextBox required= "true" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="Email" runat="server" ></asp:TextBox> </div> <div class ="form-group mb-4"> <asp:TextBox required= "true" TextMode="Password" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="Password" runat="server" ></asp:TextBox> </div> <div class ="form-group mb-4"> <asp:TextBox required= "true" TextMode="Password" CssClass="form-control border-0 shadow form-control-lg text-base" placeholder="Confirm Password" runat="server" ></asp:TextBox> </div> <asp:Button Text="Sign up" CssClass="btn btn-primary" Height="50px" Width="400px" runat="server" /> </div> </div> <footer class="footer bg-white shadow align-self-end py-3 px-xl-5 w-100 " style="text-align:end;margin-top:390px"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 text-center text-md-left text-primary"> <p class ="mb-2 mb-md-0">RashiCode ©2021</p> </div> <div class="col-md-6 text-center text-md-right text-gray-400"> <p class="mb-0">DEsign by <a href="#">Rashicode</a></p> </div> </div> </div> </footer> </div> </div> </form> </body> </html>
View

Video tutorial
Thank you for reading this article. Please don’t forget to subscribe our official YouTube Channel RashiCode